Revolutionising fibromyalgia management with Grinpath
Harnessing technology to enhance quality of life and empower women with fibromyalgia
time
10 days
team
Beth Mac
Curtis Ross
Javier Quiroga
tools
Figma
Figjam
Google Suite
Trello
Procreate
problem
Grinpath needs a comprehensive solution that would enhance their existing MedTech app for women with fibromyalgia, encompassing personalised behavioural activation features and a gamified community platform for improved support.
They believe their target users are women between 25 and 45 years old, as women are seven times more likely to be diagnosed with fibromyalgia, and the team believes that women over 45 would be less likely to use an app for that purpose.
assumptions
During our project kickoff meeting with Ale, the CTO of Grinpath, we brainstormed all the assumptions we had about the project. This would allow us to focus our research on testing these assumptions and either confirming or disproving them.
Users want the information available to them to feel personalised
Users feel more motivated when goals are connected to their day to day motivations
Users are more motivated if they set their own goals
Lack of motivation is the main pain point for users, which delays or stalls improvement in their treatment
Women over 45 years of age won’t use an app for pain management

research
& insights
Due to the rarity of fibromyalgia and the limited time we have, we encountered significant difficulties finding users who suffer from this condition or other types of chronic pain and are willing to be interviewed. As a result, we are relying heavily on secondary research and survey results.
secondary research
We delve into the online world of fibromyalgia, reading everything we can get our mouses on, and finding forums and online groups to perform social media listening. Through this process, we obtain our initial insights:
Medical staff often misdiagnose fibromyalgia, attributing it to psychological problems. This has created a general distrust of the medical community among fibromyalgia sufferers.
The condition has a wide range of possible symptoms and affects people to varying degrees.
It typically develops in women between the ages of 30 and 50 but can occur in people of any age, including children and the elderly.
primary research
We create a survey that is completed by more than 60 users who suffer from chronic pain, predominantly fibromyalgia. Combined with a few user interviews, we manage to gather sufficient insights.
Users don’t lack motivation but support and understanding.
Their primary goal is to regain some quality of life to be present for their loved ones.
They lack a community that isn't solely focused on pain and doesn't perpetuate a cycle of negativity, as often seen in existing forums and Facebook groups.
They seek the ability to find humor and laughter in their condition and find support in others.
Users are eager to assist others struggling with the same condition as theirs.
user persona
We gather all of our insights into an affinity diagram that we then use to create an empathy map. We use all of this to create our user persona.
user journey
We then map Linda’s journey so that we can identify the pain points she suffers.
We turn Linda’s pain points into opportunities by using How Might We statements:
How might we ensure our users feel supported and understood so that they stay engaged on their pain management journey?
How might we help our users complete everyday tasks more independently?
How might we connect our users with others in a similar conditions, so they can find encouragement from a community?
problem statement
Women with fibromyalgia need to find a way to feel supported and regain quality of life because chronic pain has reduced their independence and made them feel isolated.
ideation
We start the ideation process by brainstorming as many ideas as we can.
We compare them to our problem statement and our how might we’s and we prioritise them using the MOSCOW method. We decide to stick with the following as our Must Have’s, keeping the rest in a backlog for future iterations.
Setting goals
Joining a personalised behavioural activation program
Joining a community for help and support
Receiving reactive advice and proactive tips
Visualising progress and goals
mvp statement
Grinpath provides users with fibromyalgia a personalised behavioural activation program and the ability to set their own goals. It also enables them to visualise their progress and offers community support, reactive advice, because women with fibromyalgia need a supportive environment to regain some quality of life.
information architecture
We organise those features into a site map and we create a user flow.
When Linda opens the app seeking relief from her pain, she encounters an "I'm in pain" button. When pressing it, the app presents two options: accessing a library of pain relief resources offering different pain management methods, or connecting with a community where she can interact with other users who have faced similar situations. In both cases, the app rewards Linda, successfully diverting her attention from her pain.

testing & iterating
low-fidelity wireframes
We begin by quickly sketching our concept, testing it with a few users as well as with our client. With the positive feedback we receive, we move into low fidelity wireframes.
We conduct user testing on this initial prototype of our solution, and receive positive feedback from users who appreciate the overall concept and provide us with valuable suggestions. Through pre-screening questions about their expectations for each screen, we gather insights on necessary implementations. For instance, we incorporate features like the ability to favourite a source or topic, and compile a list of profile inclusions based on user input.
mid-fidelity wireframes
We then proceed to the next stage where we can test the product's usability. Based on these tests, we make updates, such as refining the program's interface or adjusting the placement of information.
Our testers generally appreciate the simple and direct flow of the wireframes, which maintains a kind and comforting experience.
high-fidelity
visual competitive analysis
Before we begin developing our own solution, we conduct research on existing apps in the pain management space, such as Elsa or Curable. We also explore other sources of inspiration, including Headspace for program-following and Governor of Poker for gamification, as suggested by Ale from Grinpath.
In our research, we find the following trends in the design of pain management apps:
Clean sans-serif fonts are commonly used.
Simple pastel or chalk colors are favored.
Minimalistic, flat 2D illustrations are prevalent.
Rounded corners are utilized throughout the design.
The overall design tends to be simplistic.
mood board
When defining the brand attributes, we revisit our kickoff meeting to review the adjectives Ale used to describe Grinpath. Additionally, we incorporate our own ideas and narrow down the selection to the following attributes: friendly, scientific, calm, supportive, and trustworthy.
These adjectives serve as the foundation for creating our mood board, which we subsequently test with users to ensure that we effectively communicate the desired message.
colour
We extract colours from the mood board and create various colour palettes, generating over 30 options. After consensus, we opt for soft colours to enhance the sense of calmness, utilizing green or blue as the primary shade to emphasize 'supportive', 'trustworthy', and 'scientific', along with a brighter accent colour for the 'fun' and 'friendly' aspects.
Upon attempting to apply the chosen palette to our mid-fidelity wireframes, we realize that the colours do not harmonize well together, regardless of different combinations. We revisit the colour wheel, retaining the elements we liked from the previous palette, and ultimately settle on a triad scheme:
typography
When selecting a typeface, we draw inspiration from Grinpath's logo font, Barlow Light. Barlow's simplicity, straight lines, and elongated ovals convey trustworthiness. However, we find it too serious for headings. After extensive exploration, we opt for Asap, which strikes a balance between playfulness and reliability. Asap's unique design elements, like the loop of the lowercase G and subtle spurs on letters, add a touch of fun without compromising trustworthiness.

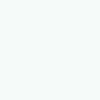
final prototype
We have identified a primary path based on our user flow, which focuses on providing immediate pain relief resources. This approach prioritizes simplicity, featuring prominent buttons and minimal options. Our goal is to ensure that Linda can quickly and easily access the help she needs when experiencing pain.
As an alternative path, users can also explore Grinpath's personalised behavioural activation program. They have the option to view it as a map, allowing them to visualize their progress and future goals, or in a list view for a more straightforward approach, catering to users who prefer a non-game format.
And lastly, we have Linda's profile. She can view her profile as it appears in the community, along with her goal, program details, and saved resources. In the settings, she has the option to modify the shared information and choose what is publicly visible and what remains private.
next steps
& restro-
spective
coming up
Due to time constraints, we prioritised the MVP, but provided Grinpath with our proposed next steps.
Future plans include expanding the community areas with a dedicated venting section while maintaining a positive environment. Introducing a mentor system, pairing experienced users with newly diagnosed individuals to offer support and valuable advice. And collaborating with Grinpath's medical team to further develop an engaging behavioural activation program.
looking back
Due to the difficulty in finding interview participants, our project timeline was delayed. However, we effectively managed our time and made productive use of waiting periods to facilitate future steps.
Given more time, I would have liked to dedicate further attention to the high-fidelity wireframes. Although proud of the prototype created in under 8 hours, I believe additional refinement in the visual aspect would be beneficial.
Working with Beth and Curtis was a delightful experience. While my personal focus lies in UI, their passion for UX inspired me to delve into best practices and techniques during my free time.
This design was featured in The Best Easy To Use App Designs by DesignRush. Click here to view.